Hopper
A mobile app that allows people to book flights, hotels, and rental cars.
Focus
Goal
Year Completed
Mobile design
Add a feature to the existing app.
2022
Hopper is a travel app allowing people to book hotels, homes for temporary stays, car rentals, and flights. While anyone can use this app, one considerable target audience is the young adult who wants to travel the world on a budget.
Competitors of Hopper have a feature on their website or mobile app where users can search for affordable flights to random destinations they might not have thought about.
Create a similar feature to its competitors, attracting young adults interested in budget trips.
The user’s concerns, values, and goals related to the feature must be discovered.
Challenges
Product Goal
Create a feature that provides value to the traveling young adult searching for flights.
Create a feature allowing users to discover affordable flights around the world.
Maintain the established branding and style of Hopper.
Address the user’s concerns and include value features based on the discovery phase findings.
Research
Determining a possible feature involved researching competitors and talking with other young adults to determine a feature these users would like to see in an app.
-
Competitive Research
Some competitors offer a search function for “anywhere” in the world.
Some competitors offer the ability to sort by price, regardless of the destination.
Some competitors offer the choice of flexible dates.
-
Business Goals
Maintain branding.
Increase the number of young adult users.
Encourage users to book flights through Hopper.
-
Customer Needs
Discover new destinations.
Find simplified, easy-to-read information, especially about flight details.
Easily find details when necessary.
Creating a Persona
To understand the users, I created one persona of a Hopper app user. This helped me understand the frustrations they experience with travel apps and/or Hopper. Through research, I also understood the lifestyle of the young adult audience, which helped determine how the app will guide the user when trying to book a flight through the app.
Task and User Flows
The task and user flows were defined based on the users’ and business’ goals and needs.
User Goal
Book a flight through Hopper.
Task Flow
Task flow for users trying to book a flight.
User Flow
User flow for users going through the process of finding a destination and booking a flight.
Branding & Style
Because Hopper is already an established application, branding and style guidelines were established. I designed the additional feature while adhering to their branding.
Designing the Product
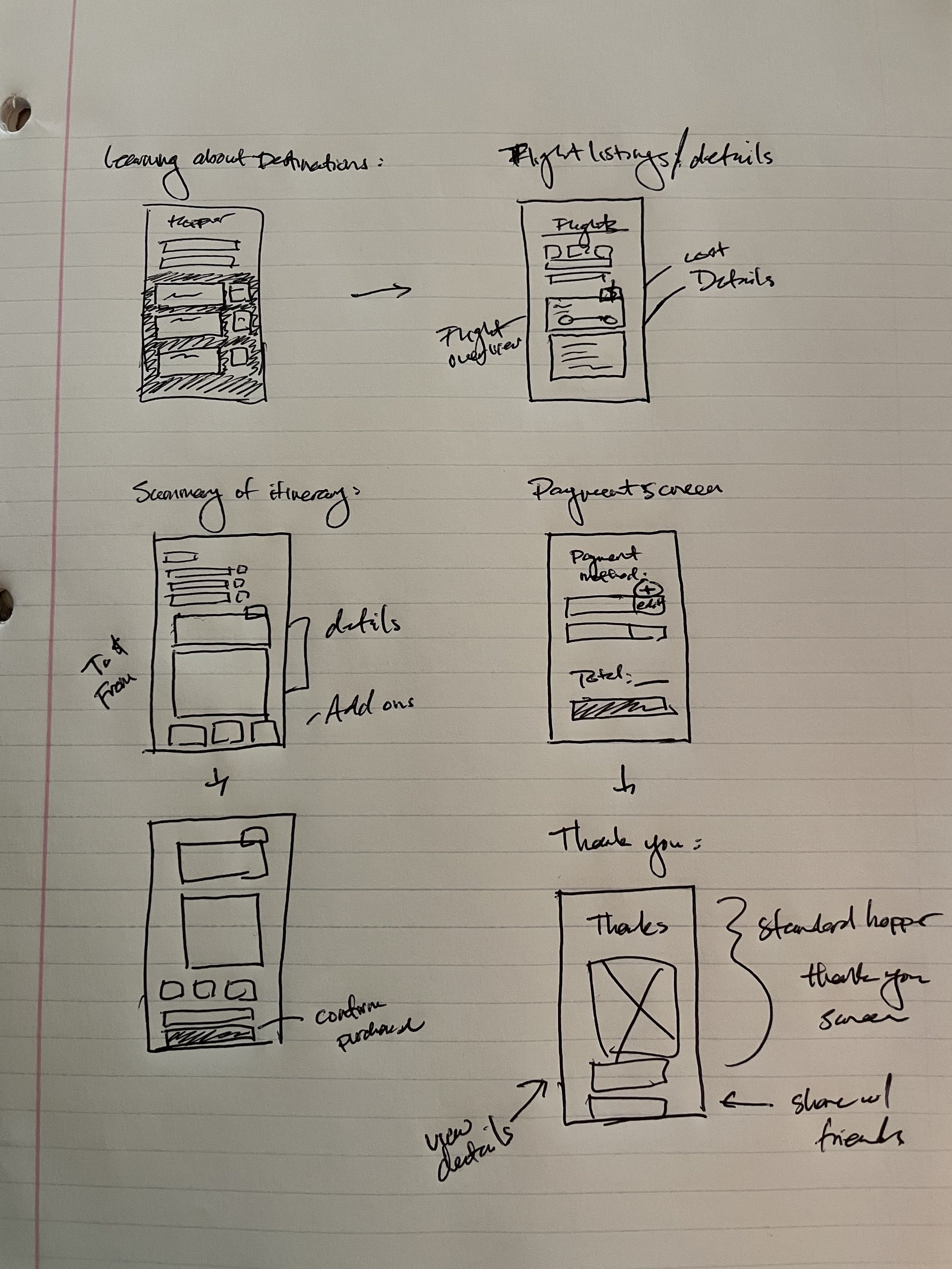
I started creating designs based on the research early on in the process, keeping in mind the end goal of the user and the business. UI patterns were integrated into the design to help users reach the goal of booking a flight. I started with sketches, then moved to low- and high-fidelity mock-ups. When designing the high-fidelity mock-up, I followed the style guide I created for Hopper to ensure a consistent feel throughout the design.
Testing and Iteration
To test the prototype, I distributed surveys with a series of prompts and tasks online, where the results were also collected. For this test, a total of ten surveys were submitted.
Selecting Participants
Participants were chosen based on the following criteria:
-
Young adults (ages 20–25)
-
In college or recently graduated
-
Considers budget trips.
Testing Process
Participants were given a mock-up and asked to complete six tasks that would take them through the app to purchase a flight.
Findings
After analyzing the results, there were three main findings:
-
Finding 1
No inclusion of a back/edit button to edit selections from the confirmation page.
-
Finding 2
The submit buttons were only located at the bottom of the page, making them less obvious.
-
Finding 3
Participants gave mixed results when attempting to enter flexible flight dates.
Based on the test results, the mock-ups were revised to address users’ top three areas of concern when trying to complete the given tasks.